Capital One
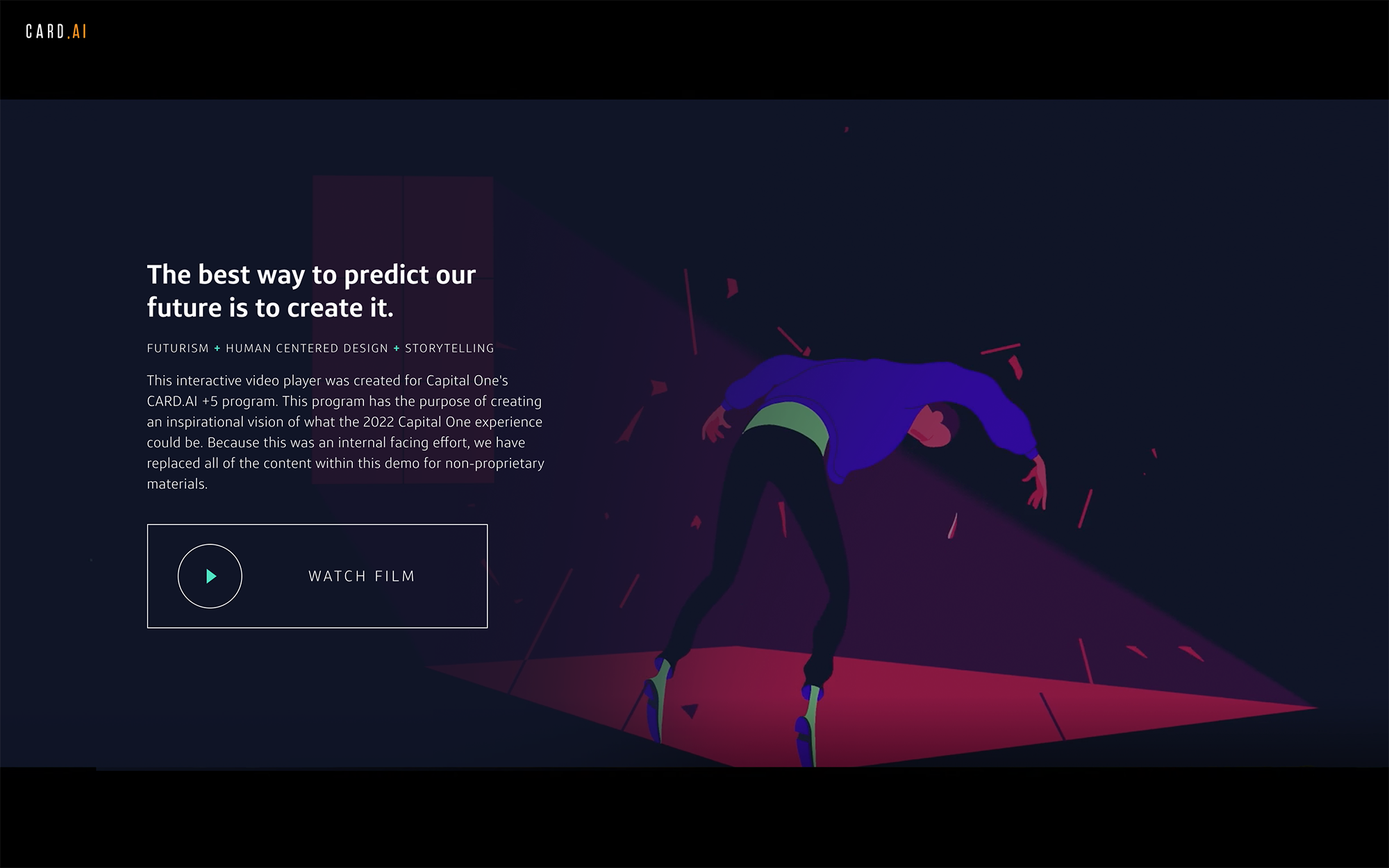
+Five short film player
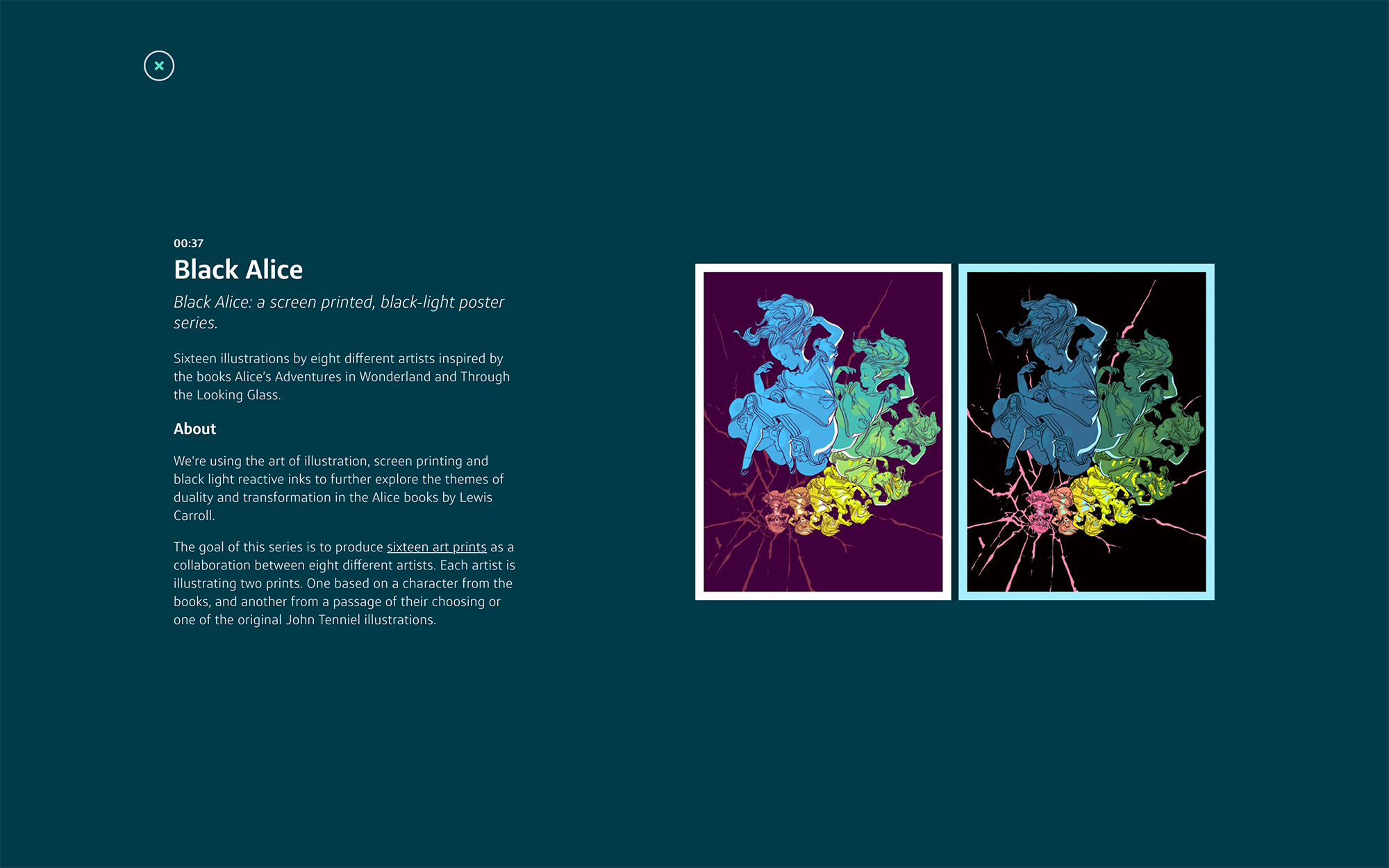
This was an internal facing product containing proprietary client materials. For this demo, all client content has been replaced with random materials.
I partnered with Seba Pereyro to create a custom video player experience for Capital One’s CARD.AI department. They had produced a short film expressing the company’s vision for their role in the future. The management team was interested in a delivery method that matched the high production value of the film. It needed to extend the modern/futuristic brand of CARD.AI and provide way for any of the 6,000+ staff to discover supporting information framed by the topic of the film.
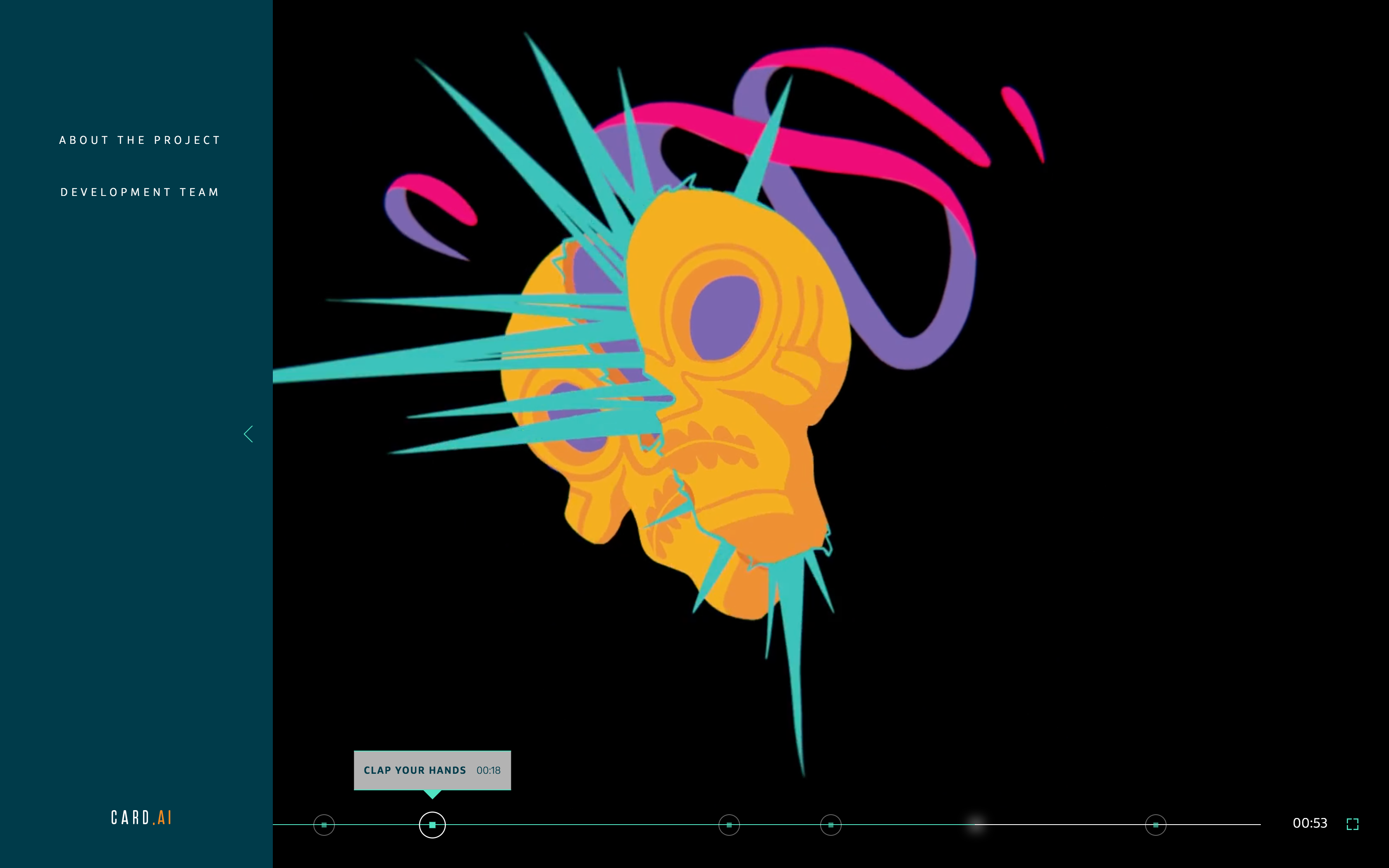
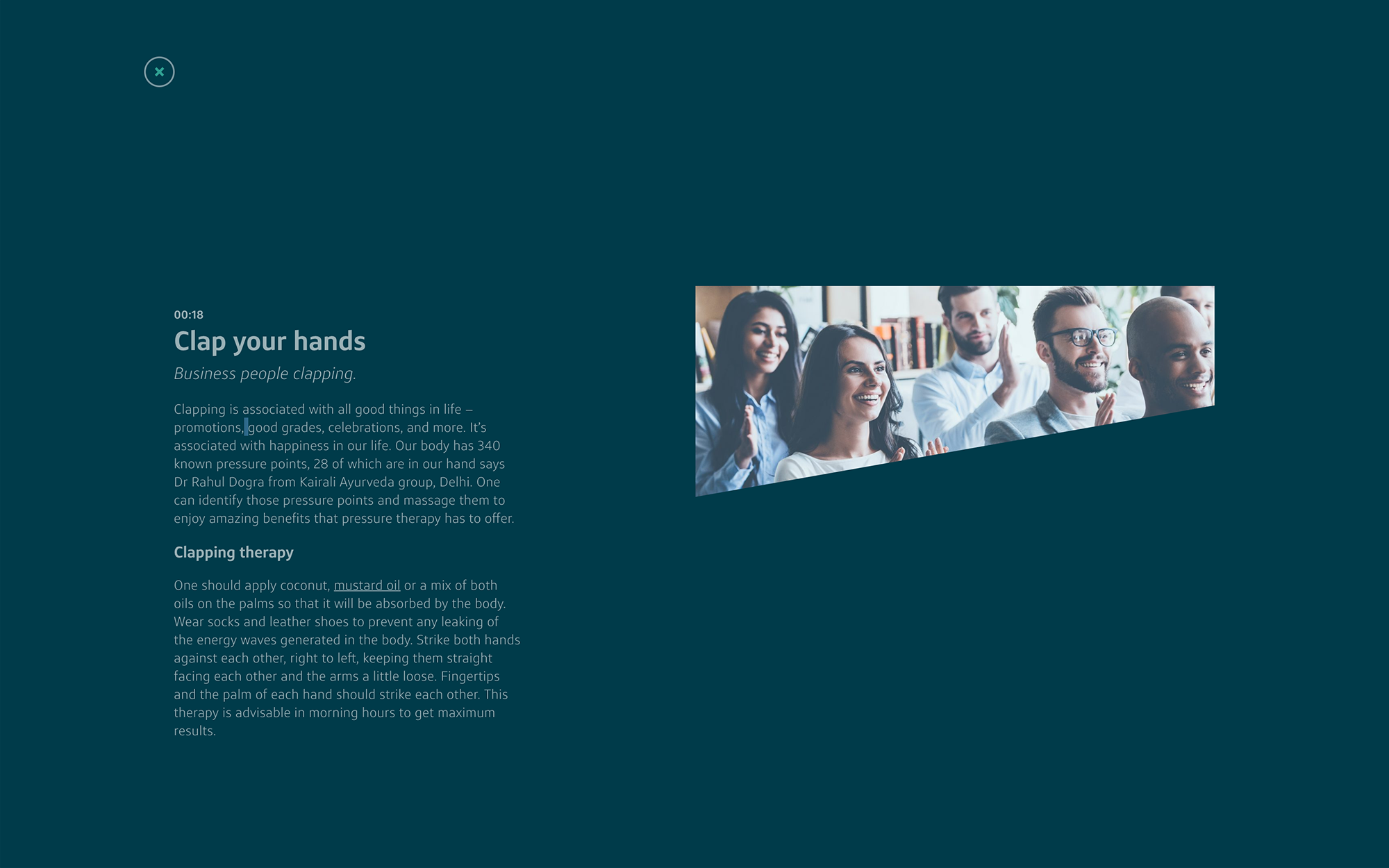
I sketched out a fluid, video player featuring the ability to place ‘nodes’ of secondary content directly on the player timeline. With a quick prototype we confirmed we could nest multiple custom players in a single page web browser app. Seba and I worked out the flow of the experience, the logic of the deceptively complex interactions, and the overall architecture of the app. As Seba iterated the prototype code into a more robust version of the player, I completed the visual design. Then I jumped into the codebase to flesh out the markup, styles and javascript that would drive the interactions and animation. As the project came together, I refined visual and interaction details as Seba polished the organization and quality of the code.